Este artigo é o décimo de uma série que faz uso do PC em aplicações mecatrônicas. Conforme dissemos nos anteriores (MEC289 e MEC290, MEC292, MEC294, MEC295, MEC296, MEC297, MEC298, MEC299 e 300) ele foi escrito em 2002 quando os computadores ainda tinham portas paralelas e seriais. Se você tem um velho computador com porta serial pode aproveitar os projetos e ensinamentos desta série de artigos.
Esse artigo mostra como fazer um sistema de automação de fila semelhante aos utilizados em clínicas médicas e bancos. Ao mesmo tempo apresenta os recursos que podemos utilizar com os comandos de bitmaps do LOGO.
Nos artigos anteriores desta série, utilizamos os comandos de Windows do Super LOGO que criavam janelas, estáticos e outros controles.
Mas, nessas janelas não se podem adicionar figuras e desenhos devido à limitação do próprio Super LOGO. Agora, vamos mostrar como utilizar a janela gráfica do LOGO para adicionar figuras em bitmap (arquivos com extensão BMP). Para que tenhamos um objetivo prático, vamos utilizar esses comandos em um projeto de sistema de automação de fila, muito utilizado em clínicas médicas e bancos dos grandes centros urbanos.
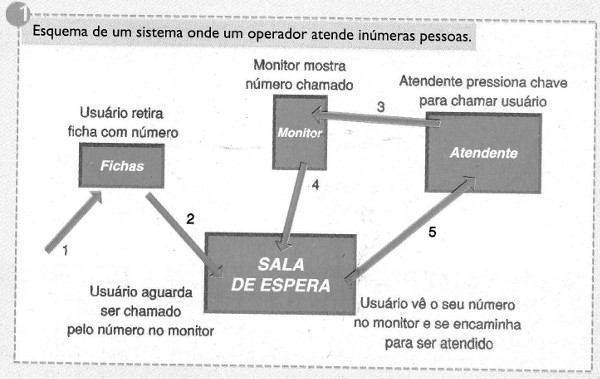
O nosso sistema é de inúmeros usuários para um único atendente ou caixa, conforme mostra a figura 1.

O funcionamento é bem simples: o usuário quando entra, recebe uma ficha com um número sequencial e fica aguardando a sua vez na sala de espera.
O atendente pressiona um botão que incrementa o número da ficha de chamada e faz com que seja mostrada no monitor a ficha que está sendo chamada.
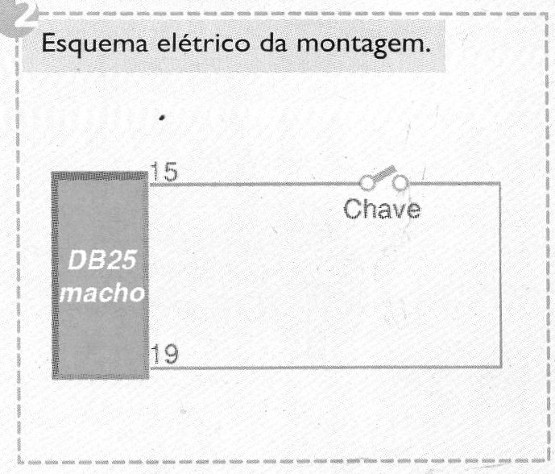
O circuito do nosso projeto também é simples: basta um botão e um conector DBZS macho. A figura 2 ilustra o esquema elétrico da montagem.

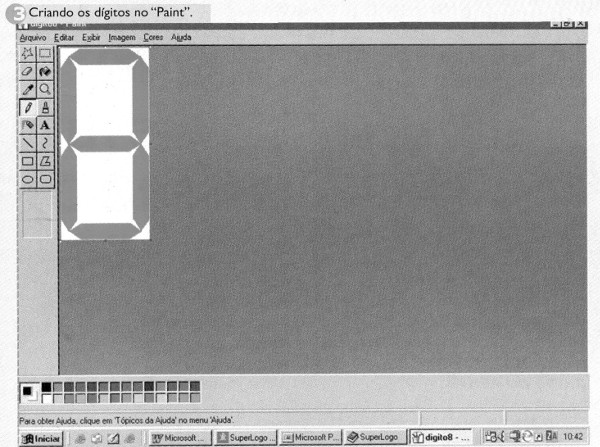
Para mostrar os números no monitor, vamos utilizar figuras que irão representa-los. Visualmente, escolhemos números de display de sete segmentos. Para isso criamos lO arquivos (digitoO.bmp a digito9.bmp), sendo um para cada dígito (figura 3).

Para criar esses arquivos utilizamos o “Paint” do Windows.
Entre no programa do Super Logo e pressione a tecla de “restaura janela gráfica” na janela de comandos. Com isso, a tartaruga irá ficar no meio da tela gráfica.
Através do comando “carreguebitmap ” podemos inserir bitmaps na janela gráfica do Super LOGO.
Então, coloque os arquivos digito0.bmp a digito9.bpm no diretório “C: XLOGO“ e execute o comando na janela de comandos e pressione a tecla de enter:
carreguebitmap “c\\logo\\digitos.bmp
Observe que você terá o mesmo resultado exibido na figura 4, onde mostra o dígito 5 no centro da tela.


Você pode fazer o mesmo procedimento para os outros arquivos para certificar-se que todos os números serão mostrados. Lembre-se de usar duas barras invertidas em vez de uma única barra. Isso se deve à sintaxe do LOGO.
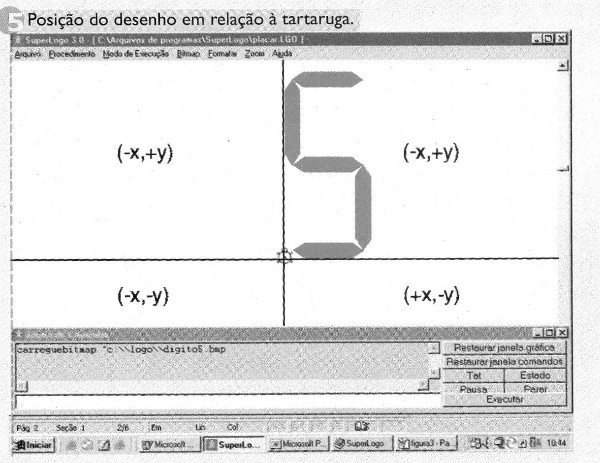
Você deve ter notado que os arquivos são colocados na tela em função da posição da tartaruga, sempre no canto inferior esquerdo da figura (figura 5). A posição do centro da tela equivale a 0,0, para o lado direito e para cima os valores de posicionamento são positivos , já para a esquerda e para baixo os valores são negativos
Ótimo, já conseguimos mostrar um dígito na tela e fazê-lo variar de 0 a 9. Por enquanto é muito trabalhoso, por isso vamos criar uma matriz para colocar todos os nomes dos nossos arquivos. Com isso podemos associar um número ao nome do arquivo, tornando mais fácil seu manuseio em um programa.
Essa matriz terá dez elementos, indexados de 0 a 9, e o conteúdo de cada elemento será o nome do arquivo.
Podemos tratar essa matriz como uma variável com IO elementos. Na área de downloads do site da revista, você encontrará disponível, o código-fonte deste programa (codigofonte1.txt ), que irá criar uma matriz chamada “digito”
Agora, na janela de comandos execute o prodedimento “display” para carregar a matriz e depois o procedimento “mostre_digito 5” . Note que o dígito 5 irá aparecer. Faço o mesmo comando para os números de 0 a 9. A novidade interessante é criar um procedimento com entrada de dados.
Na linha “aprenda mostra_digito numero”, o “:numero” é uma variável que funciona como um parâmetro para o nosso procedimento. Em outras palavras, podemos criar procedimentos que funcionam diferentemente de acordo com os parâmetros (pode ser mais que um) de entrada.
Excelente! já andamos mais alguns passos, então vamos carregar o segundo código- -fonte também disponível no site da revista) no diretório C:XLOGO, além dos arquivos BMP dos dígitos (no original foi incluído o logotipo da editora que publicou o artigo).
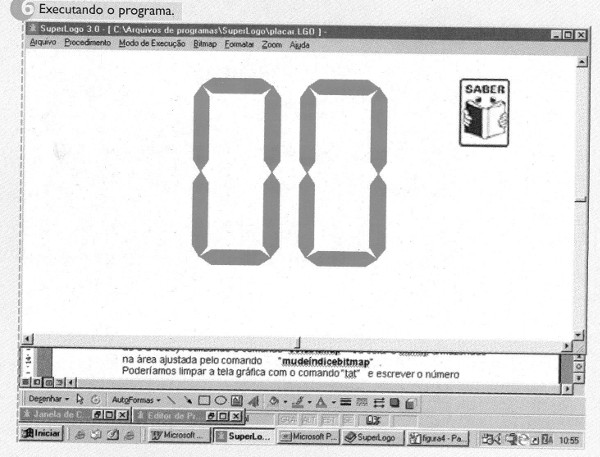
. Em seguida, conecte o circuito (figura 2) e execute o procedimento “display”, e irá aparecer a tela conforme apresenta a figura 6.

Pressione a chave e veja que o número é incrementado e fica piscando.
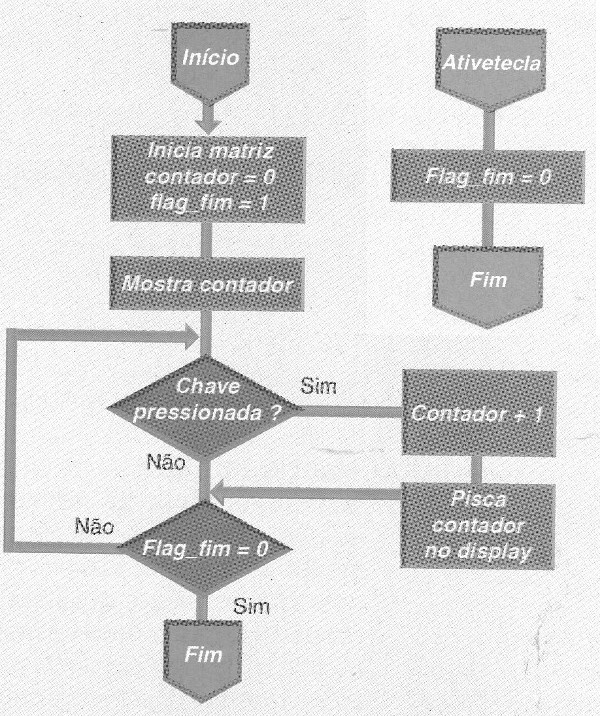
Vamos analisar o programa junto com o fluxograma (figura 7) e entender os procedimentos.

Neste programa, utilizamos uma variável “contador” que irá representar o número que iremos mostrar no display. Esse contador é inicializado com 0 e depois incrementado de 1 quando acionada a chave. Note que temos um limitador de 100, ou seja, iremos contar de 0 a 99.
Outra observação importante é que desmembramos o contador em unidade e dezena para mostrar no display (veja os procedimentos “mostra_unidade” e “mostra_dezena”). Para desmembrar, utilizamos o resultado inteiro da divisão do contador por 10 como dezena e o resto da divisão por 10 como unidade.
Para não mostrar a tartaruga utilizamos o comando “dt” (desapareçatat desapareça tartaruga) e para minimizar a janela de comandos usamos o comando “mudeestadojanela [janela de Comandos] 6, onde “6”, significa minimizar janela. Note que no final do programa utilizaremos o mesmo comando, só que com o valor “ 1 ”, que significa restaurar a janela.
Para fazer o número piscar, utilizamos o procedimento “pisca”. Ele tem um recurso interessante de recortar e colar bitmap. O comando “recortebitmap” irá recortar uma certa área (especificada no comando) para uma área de memória LOGO especificada pelo comando “mudeíndicebitmap” (podemos ter 1024 áreas de 0 a 1023). O comando “colebitmap” irá colar o bitmap armazenado na área ajustada pelo comando “mudeíndicebitmap”.
Poderíamos limpar a tela gráfica com o comando “tat” e escrever o número novamente, mas isso demoraria um certo tempo. Utilizando os comando de recortar e colar bitmap, podemos fazer animações mais rápidas mudando rapidamente os bitmaps. Outro recurso interessante que empregamos, para fazer o programa entrar em loop, foi utilizar o comando “enquanto flag_fim = I] [ve_chave]“.
Isso sig- nifica que será executado o procedimento “ve_chave” enquanto a variável “flag_f'lm” estiver com o valor l. Essa variável será alterada somente se for pressionada alguma tecla com a janela gráfica ativada (em foco) devido ao comando “ativetecla”.
Como desafio ao leitor, sugerimos que mude o programa para contar de 0 a 999 (portanto utilizando três dígitos) e toda vez que o contador for alterado que seja tocado um som para sinalizar ao usuário (você se recorda do comando toquewave?).


















