Este artigo mostra um módulo que serve de base para a construção de um display LCD que exibe na tela a próxima senha chamada, emitindo um sinal sonoro. Este sistema já é muito utilizado em bancos e clinicas, porém nesta montagem utilizando o Arduíno é possível mostrar o seu simples funcionamento.
Este projeto não tem como finalidade ser o produto final de um sistema de sequência de senhas, porém é um módulo simples que serve de base para as implementações mais sofisticadas.
O sistema apresentado consiste em um display LCD de 2 x 16, um Arduíno (neste caso utilizamos o Tatuíno), uma matriz de contatos e alguns componentes.
Não abordaremos neste artigo abordar como se faz para instalar o compilador e como funciona o Arduíno, que já foi apresentado em artigos anteriores, e vamos diretamente para a montagem do projeto. Para os leitores que desejam saber mais sobre o Arduíno, recomendo a leitura de artigos que se encontram no site da própria equipe de desenvolvedores do Arduíno (www.arduino.cc).
A lógica do funcionamento
O sistema consiste em ligar o Arduíno, que ficará em loop até que o botão seja pressionado. Neste momento o display que está exibindo “Saber Eletronica” na primeira linha e “Senha: 0” na segunda, emitirá um sinal sonoro pelo buzzer e exibirá “Senha: 1” na segunda linha. A cada toque no botão, uma senha subsequente será chamada. A reinicialização do processo, ou seja, a volta à senha número “0” é feita pressionando-se o pino Reset do Arduíno.
O display
O display utilizado neste sistema foi um de 2 linhas por 16 caracteres. Este tipo de display possui alguns pinos de contato externo, mas os dados são passados pelos pinos D0 a D7. Iremos usar os pinos D4 a D7, porém não precisaremos nos preocupar como e o que deveremos passar através destes pinos para apresentar os dados, isso porque na hora de compilarmos o código-fonte, estaremos adicionando uma biblioteca chamada LiquidCrystal.h, que faz todo o trabalho de pegar a frase que digitamos (ou as variáveis que desejamos apresentar no display) e exibi-las.
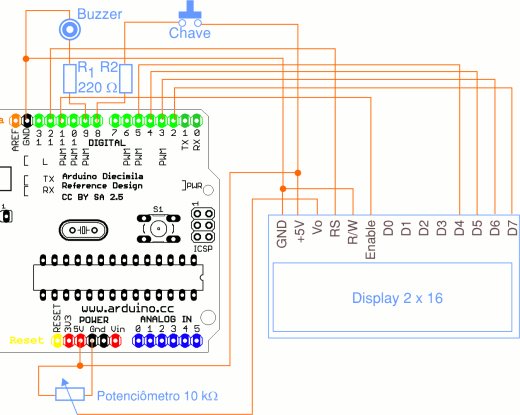
Os pinos D4 a D7 estão conectados aos pinos 5 a 2 do Arduíno. Os pinos RW e o GND do display estão conectados ao pino GND do Arduíno, o pino +5 V do display ao pino de +5 V do Arduino.
O pino V0 do display controla a luminosidade dos caracteres exibidos, por este motivo conectamos este pino ao potenciômetro que está ligado entre o +5 V e o GND do Arduíno. Conforme giramos o potenciômetro, temos maior ou menor nitidez do display.
Na figura 1 temos o esquema elétrico do projeto onde vemos as conexões entre o display e o Arduíno.

O Interruptor de chamada e o buzzer
Como mostrado na mesma figura 1, podemos observar que a chave ou botão de chamada está conectado ao pino 8 do Arduíno, lembrando que através do código- fonte ele foi setado como Input, ou seja, irá receber um sinal, forçando o microcontrolador a entender que aquele pino será de entrada.
Porém o inverso deve ser feito com o buzzer, onde o pino 9 em que está conectado, deverá ser setado como saída. Podemos dar dois tipos de saídas através da programação: saída digital ou analógica. Na saída digital temos somente dois estados, alto e baixo, e na saída analógica temos 255 etapas de saídas.
Para emitirmos um sinal agradável vamos enviar para o buzzer um sinal PWM formando uma frequência definida por código, por este motivo é bom utilizar os pinos 3, 5, 6, 9, 10 ou 11. Tanto no buzzer como no botão é bom colocar um resistor de 220 ohms para evitar picos.
O Código-Fonte
No box 1 onde temos o código-fonte podemos observar alguma linhas já comentadas, mas para melhorar o entendimento, descrevo abaixo o passo- a- passo do programa:
- Na primeira linha (#include) inserimos a biblioteca LiquidCrystal.h, que já vem com o compilador do Arduíno, nesta biblioteca temos todas as funções de entrada e saída para a comunicação com o display, ficando para o desenvolvedor apenas chamar as suas funções e passar as variáveis, tais como os pinos de comunicação; em que nosso caso usamos os pinos 2, 3, 4, 5, 11 e 12.
- Através do comando lcd.begin (caractere,linha) inicializamos e indicamos o formato do display, que aqui é de 16 caracteres por 2 linhas, e no comando lcd.print (String) enviamos o texto para o display exibir. O comando lcd.setCursor (caractere, linha) indica onde o primeiro caractere deverá ser impresso, na primeira vez que enviamos a frase “Saber Eletronica”, não usamos anteriormente a posição que gostaríamos em que ela fosse exibida, e por este motivo ela assume a posição zero na linha 0, lembrando que em programação é comum começarmos qualquer evento com 0 “zero”.
- Se observamos na primeira linha que está dentro da função “loop” veremos que é o chamado comando lcd.setCursor(caractere,linha), posicionando o cursor no primeiro caractere na segunda linha. Como o primeiro caractere é indicado por zero e a segunda linha indicada por um, temos o comando lcd.setCursor(0,1).
- Nas três linhas abaixo da linha #include criamos as variáveis que nos ajudarão a manipular os pinos de entrada e saída, como é o caso da variável “buttonPin”, que habilitará o pino 8 como entrada na função pinMode (buttonPin, INPUT) para receber o sinal vindo do botão, e da variável “sirene” que habilitará o pino 9 como saída para acionarmos o buzzer. A outra variável é o contador, que tem como função armazenar o número da senha que acabou de ser chamada.
- Ainda dentro da função loop() temos a condição “if”, que analisa se o botão foi acionado através da função digitalRead (buttonPin). Se o botão é acionado, esta condição se torna verdadeira, acionando as linhas dentro da condição “if”. Dentro desta condição começamos com um pequeno delay () que suspende a execução por um determinado tempo, em nosso caso 100 milissegundos, pois o clique no botão leva mais de 1 milissegundo, e sem esta pausa um clique no botão executaria diversas vezes a condição “if”.
- Depois do delay, encontramos outra condição que é o “for (int i=0; i<=10; i++)”, e esta condição irá executar 10 vezes as linhas aninhadas a ele.
- Dentro deste comando “for” temos o comando “analogWrite(sirene,50),” este último tem como função enviar um sinal elétrico de forma analógica para o pino “sirene”, esta saída analógica está na faixa de 0 a 255, onde 255 é a corrente máxima e 0 a interrupção dela. Logo abaixo desta função temos um pequeno delay que deixará a saída do pino “sirene” em 50 por um tempo, até o momento em que a mesma função “analogWrite(sirene,0)” seja chamada novamente, porém como a saída analógica está setada em zero o sinal é interrompido. Este sinal fica interrompido por um outro delay de 20 milissegundos. É desta forma, alternando estes estados do pino “sirene” que mudamos o tom e o tempo do buzzer.
- No final da condição “if” pegamos a variável “contador” e adicionamos mais 1 a ela (contador++), e por fim enviamos ao display.
É fácil notar que todo o código apresentado se divide em três etapas, onde na primeira delas temos as inclusões das biblioteca e a criação das variáveis, na segunda temos a função “setup()” onde setamos os pinos como entrada e saída, e na terceira a função “loop()” onde o código escrito dentro dele ficará rodando infinitamente até algo o interromper.
Se não existisse a possibilidade de inserir a biblioteca LiquidCrystal.h no código, teríamos um código-fonte bem extenso, tratando as saídas passo- a- passo para o display, e isso é que torna o Arduíno uma ferramenta útil para simulações de projetos ou como o próprio projeto final.
Código-fonte
#include <LiquidCrystal.h>
int buttonPin = 8;
int contador = 0;
int sirene = 9;
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // indicamos os pinos conectados ao LCD
void setup() {
lcd.begin(16, 2); // indicamos e inicializamos o formato do lcd:
lcd.print("Saber Eletronica"); // Mensagem que será impressa.
pinMode(buttonPin, INPUT); // Setamos o pino do botão
pinMode(sirene, OUTPUT); // Setamos o pino da sirene
}
void loop() {
lcd.setCursor(0, 1); // Movemos o cursor para a posição 0 linha 1
lcd.print("Senha:"); // Escreve Senha
lcd.setCursor(6, 1); // Move o cursor para a posição 6
if(digitalRead(buttonPin)) { // Se o botão for acionado, executa
delay(100); // Dá uma pausa de 100 ms.
for (int i=0; i<=10; i++) // Executa 10 interações
{
analogWrite(sirene, 50); // Envia um sinal para o pino sirene de forma analógica
delay(70);
analogWrite(sirene, 0);
delay(20);
analogWrite(sirene, 200);
delay(50);
analogWrite(sirene, 0);
delay(10);
}
contador++; // próxima senha
}
lcd.print(contador); // exibe a próxima senha
}
Fazendo modificações
A ideia deste artigo é passar o módulo de funcionamento, porém é possível fazer melhorias neste sistema, a primeira delas envolve segurança, dentre eles as falhas humanas, que podem ser desde senhas que não são ouvidas e os atendentes acabam chamando a senha seguinte, tendo que voltar a chamar a senha anterior; o acionamento indevido por parte do atendente; ou simplesmente a queda de energia com senhas já distribuídas. Nestes casos a saída se encontra no programa, onde pode ser armazenado o valor “contador” na memória reservada, e o acréscimo de um botão para incrementar ou decrementar o valor de “contador”.
É possível adicionar mais botões no projeto, para viabilizarmos mais atendentes, neste caso um sistema deve ser implementado para que evite que duas pessoas apertem o botão ao mesmo tempo. Aqui caso é importante informar no display qual botão (mesa) está requisitando a senha. Como o display possui duas linhas, fica fácil colocar na primeira a senha e na segunda a mesa que chamou.
Conclusão
Todas as vezes que me vejo frente a um novo projeto, depois de esquematizá-lo, saio em busca de pequenos trechos já resolvidos por outros desenvolvedores, os quais podem ser implementados no projeto. Muitos, assim como eu, gostam de mostrar os resultados obtidos com o seu trabalho, e isso me ajuda bastante. Então conforme vou encontrando soluções, tanto na internet como em revistas, começo a copiar e colar esquemas e códigos, porém gosto de entender o funcionamento dos projetos encontrados, primeiro procuro melhorar e otimizar o código copiado, e depois se o sistema apresentar algum problema, tenho meios de resolver. Por estes motivos resolvi apresentar este projeto básico, pois se para mim foi útil, num projeto maior, também será proveitoso para outros.